Tables:
Please only use tables when you need to present information/data in rows and columns. Please do not use tables to help control the layout of your content.
Proper table markup is essential for accessibility. Please follow the guidelines below.
-
Table Captions/Names:
- The name/caption of a data table SHOULD describe the unique identity or purpose of the table accurately, meaningfully, and succinctly. Each data table SHOULD be unique within the context of other tables on the same page
- Screen readers read the caption or name of the table when users navigate to the table, giving users a sense of what the table is about.
- Example:
<table>
<caption>1st Quarter Results</caption>
<tr>
<td> </td>
<th scope="col">Goal</th>
<th scope="col">Actual </th>
</tr>
<tr>
<th scope="row">January</th>
<td>$200,000</td>
<td>$150,000</td>
</tr>
</table>
-
Table Headers:
- The only way that screen readers can know if a table cell is a header is by marking it with <th>. If header cells are on the 1st row, screen readers will assume that they apply to the columns below (there is an implicit scope="col").
- The scope attribute makes an explicit association between the table header cell and its corresponding data cells. For simple associations, the options are scope="col" for column headers, and scope="row" for row headers.
- If the text in the header cell is vague (for example, naming it "Column 2"), or if it contains extraneous information (like links, buttons or extra descriptions that aren't the name of the column), it can be confusing for screen reader users. It's best to keep the header text accurate and simple.
- Example:
<table>
<caption>Greensprings Running Club Personal Bests</caption>
<tr>
<th scope="col">Name</th>
<th scope="col">1 mile</th>
<th scope="col">5 km</th>
<th scope="col">10 km</th>
</tr>
<tr>
<th scope="row">Mary</th>
<td>8:32</td>
<td>28:04</td>
<td>1:01:16</td>
</tr>
</table>
-
How to check to see if a table has Headers and Captions:
- To check if an existing table already has a Table Captions/Name and Headers, navigate to the page with the table you wish to check and click “Edit”
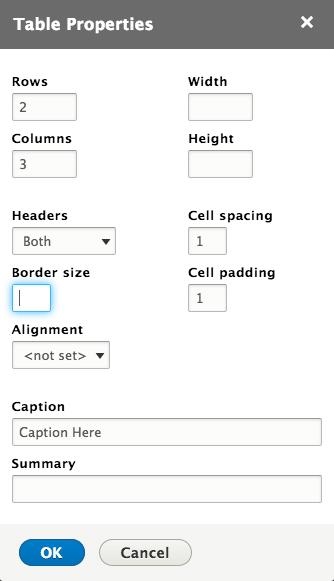
- In the WISYWIG, right click the table and click “Table Properties” or click the table icon in the toolbar
- That pop-up window has an “Caption” field. If a table already has caption text it would appear here. If an image doesn’t, enter the Caption text into the field
- If your table already has headers, the Headers dropdown will show either “First Row,” “First Column,” or both.
- Once you changes have been made, click “OK”
-
Header Styles
- Wrapping the header row of your table markup with <thead>...</thead> tags will add a green background style to the header row of your table.
- Remove the <thead>...</thead> tags from your markup to display your table without the green header background.
-
Advanced Tables:
- For larger more complex tables, please reach out to law.web@nyu.edu with your request and someone will assist you with building out your advanced table.
For more information visit NYU's Accessibility page on Creating Accessible Tables.