Congratulations on becoming an NYU Law website editor! Follow this quick primer to get started.
How to Become an Editor
To edit the NYU Law website, you need an account. Your log-in will be your NetID and password.
How to Log into the Website
Option 1: Go to law.nyu.edu/user. Click "Login with NetID." Enter your NetID and password.
Option 2: Go to the page that you want to edit. Add /edit to the end of the url. Enter your NetID and password.
Need Help?
If you have questions about web editing that aren't answered on this page, please feel free to reach out to Rachel Burns or Jill Rachlin in the Office of Communications.
How to Make an Edit to a Page
Near the top of most pages you will see these tabs: View, Edit, and Revisions. Click Edit to make changes. (Some pages require additional editing permissions. If you can't access your page via the Edit tab, please contact the ITS Webteam.)
- Read: How to make edit to a page
-
- The "Edit" view has lots of fields, but there are only a couple that you'll usually need to work in:
- The Title field is for the page name. (If you plan to change the title, please let us know, as this can effect the url and the lefthand navigation.)
- The Body field contains most of the content on the page. The editor toolbar will mostly be familiar to you from other text editing programs, although there are a few web-specific buttons.
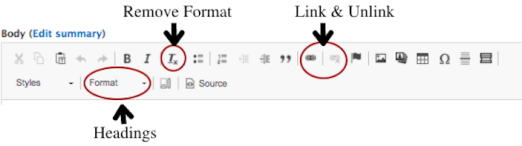
- On this page, we'll look at the Remove Format button, the Link & Unlink buttons, and the Format dropdown (which is used for Headings). If you have any questions about any of the other buttons, please feel free to reach out.
- Once you have made any changes to the page, remember to scroll to the bottom and click "Save."
- The "Edit" view has lots of fields, but there are only a couple that you'll usually need to work in:
- Watch: How to make edit to a page
-
What to Know about Hyperlinks
You will need to make links to pages within the NYU Law website, outside the NYU Law website, and even sometimes to email addresses or uploaded PDF documents. Here's how:
- Read: Making hyperlinks
-
- Highlight the text you want to serve as the link.
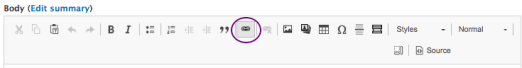
- Click the “link” icon in the toolbar:
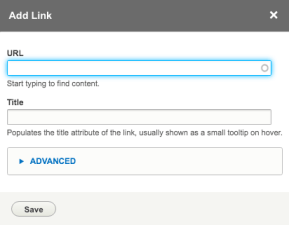
A box with a URL field will appear.
- There are a few types of links: internal ones that go to other pages on the NYU Law website, external ones that go to pages on other websites, and special links that go to email addresses or PDFs.
- To make an internal link, type the title of the destination page in the URL field. When a list appears, click your title from the options.
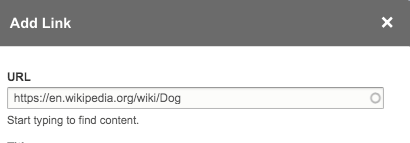
- To make an external link (including links to the main University site), copy and paste the full URL into the entry form, including the “https://”:
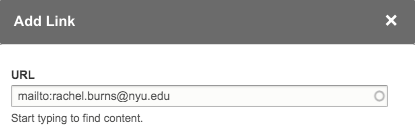
- To make an email link, type “mailto:email.address@nyu.edu” in the URL field:
*NOTE: You do not need to fill in the Title field in the “Add Link” window.
- To make an internal link, type the title of the destination page in the URL field. When a list appears, click your title from the options.
- Once you have added your link, press “save” in the “Add Link” window. Be sure to also save the page you are working on.
- Be sure to check your link to make sure it works!
- Watch: Making hyperlinks
- Read: Making your links accessible
-
Links that say “Read More” or “Click here” or use an actual URL as a hyperlink do not meet accessibility requirements, since they provide no context to screen readers.
Instead, give the link context in one of these ways:
- Add a few words to your hyperlink to indicate a destination. For example:
- Or, just simply hyperlink a phrase within your sentence that clearly indicates where the user will go to get additional information. For example:
- Recently, the New York Times reported that a snowy owl was spotted in Central Park for the first time in 130 years.
- Writer and dogsledder Blair Braverman recently tweeted that one of her dogs had some very cute puppies.
- Watch: Making your links accessible
- Read: Uploading and linking to PDFs
-
Note: PDFs need to be remediated to meet NYU's accessibility policy before they can be posted to the Law School website. (For information on how to make your PDF accessible, please follow these instructions.) If you want help turning a PDF into a web page, contact Rachel Burns.
Here’s how to upload your accessible PDF:
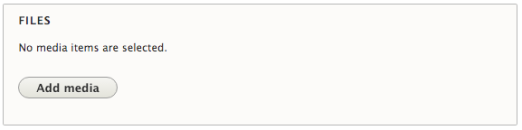
- Open the Edit tab on the web page you’re working on and scroll to the “Files” box at the bottom. Click the “Add Media” button:
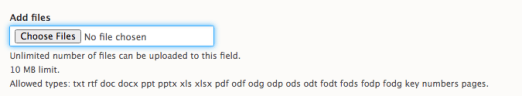
- Next, click “Choose Files.” A list of your computer’s files will appear. Select the PDF you want to upload, and then click “Open.”
- Now you get to name your PDF. Choose something logical/descriptive, then click save and insert. Your PDF should appear in the Files box.
Congratulations! You’ve uploaded your PDF.
Now, here’s how to link to it. (This is very similar to making any other link)
- Highlight the text you want to serve as the link.
Note: The linked text should include the file type (in this case, PDF) and file size (usually in KBs). You can find the size by right-clicking on your PDF and then clicking “Get Info.”
Here's a sample link: 2021-2022 Block Schedule (PDF: 111.63 KB)
- Click the “link” icon in the toolbar, circled below.
- Type the title of the PDF in the URL field. When a list of PDFs appears, select yours from the options.
- Press “save” in the “Add Link” window.
- Be sure to save the page and check your link to make sure it works!
*Please Note*: To keep the NYU Law website organized and easy to use, we ask that you delete old PDFs that are out of date or no longer in use. It's very easy—just fill out this request form to have them deleted.
- Open the Edit tab on the web page you’re working on and scroll to the “Files” box at the bottom. Click the “Add Media” button:
- Watch: Uploading and linking to PDFs
How to Make and Use Headings
Headings are important because they help organize the page and create a clear hierarchy that screen readers can follow.
- Read: How to make and use headings
-
Page titles are the only place to use a Heading 1. It is formatted automatically when you fill in the "Title" field.
-
This is what Heading 1 looks like.
New sections and subsections use Heading 2, 3, etc, in that order. Heading 2 introduces a new section of content. Heading 3 is for subsections of that content.
-
This is what Heading 2 looks like.
-
This is what Heading 3 looks like.
Do not skip levels or your page will not be accessible. Most of our web pages don’t go past H3, but if your subsection has a subsection, use the next Heading in the menu (i.e. H4, then H5). Remember, Headings are used only to indicate structure. If you just want to emphasize text, use Bold type.
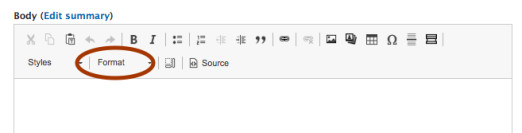
Create Heading 2, 3, etc. by highlighting text and choosing a size from the "Format" menu. (If you highlight an existing Heading, this menu will show you its size, too.)
-
- Watch: How to make and use headings
How to Fix Your Text with the Remove Format Button
Pasting text from a Word or Google document into your web page can bring odd looking fonts, sizes, colors, and spacing to your page. You can fix those problems with the Remove Format button.
- Read: Using the Remove Format button
-
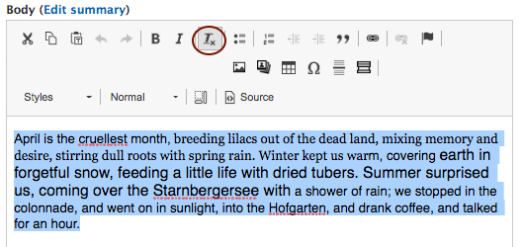
Step 1. In Edit mode, highlight the “wonky” text, and click the “Remove Format” button, circled below. (Please note: While this tool preserves headings, bullets, and links, it removes bold and italics.)
Step 2. Click “Save,” then view your page. The weird formatting should be gone.
And that’s it. We suggest you use this button every time you paste text into the site just to avoid problems.
- Watch: Using the Remove Format button
How to Create a New Page
You can create a new webpage yourself using our step-by-step guide. You will need to fill out a request form in order to add the page into the navigation.
- Read: How to make a new page
-
1. Add a new page
- On the black bar at the top of the screen, click on Workbench on the top-left.
- Click on Create Content
- Select Basic Page.
2. Give your page a title
- Your title should clearly, but concisely describe the contents of your page. Think about if you saw the title in a list of Google search results. Would it accurately describe the contents of the page? Since there might be similar pages on our website, context can be very helpful ("Contact Communications" is better than "Contact Us").
3. Add your content to the "Body" section.
- When you are adding content from another source (i.e. a word document or web page), please make sure to use the the Remove Format button, and to format your headings using the "Format" dropdown.
4. Select a Section
- The "Section" field sets who will be able to access the page. You will only see one or two options listed. Select the one that makes the most sense given the content of the page.
5. Give your Page a URL Alias
- This is very important. If you do not create a URL alias for the page, the URL for your page will be something along the lines of law.nyu.edu/node/123456.
- Here is an example URL alias: /communications/section-name/page-name
- Look at the URLs of other pages in your section. The URL for your new page should follow a similar pattern as the other pages. Make sure to include the same department or organization name at the beginning of the path (e.g., communications). Do not include http://www.law.nyu.edu in your URL alias. Do not put spaces in your URL. Use dashes to separate words.
6. Publish your page!
- New pages are not published by default. To publish your page, scroll to the bottom of your page, check the Published box, then click Save.
- After you have saved, be sure to look carefully at your page. Does the URL look correct? Does the page content look correct? If you see any problems, go to the "Edit" tab and fix them immediately.
7. Tell us where to put your page.
- In order to add your page to the navigation, please submit a request form.
- Watch: How to make a new page
How to Make a Good Webpage
A good webpage is readable and makes it easy for users to find the most important information.
- Five tips for making good webpages
-
- Prioritize the most important information. Give users what they want, and you’ll get what you want—fewer phone calls asking where to find information.
- Lose the extraneous and outdated material. TMI and inaccurate information distract users from important information and leave them frustrated.
- Shorter paragraphs = Better web copy. Do you read long paragraphs on the web? Neither does anyone else. So keep them brief, usually not more than a few sentences.
- Use lists whenever possible. Bullets or numbers help make your text more scannable.
- Remember to use headings. They help readers scan the page easily, and are important for accessibility.
Using the NYU Law Editorial Style Guide
When you're writing for the NYU Law website—or for print publications like brochures and programs—you must follow the NYU Law Editorial Style Guide.
- The most important style guide elements
-
- How to refer to the Law School
First use: New York University School of Law, NYU School of Law, or NYU Law. After that, you can also use the Law School. - How to write numbers in your text
Spell out one to nine. Use numerals for 10 and higher. - How to write abbreviations
No periods in abbreviations or degrees. We use US, the UN, the UK, the EU, and Washington, DC; and JD, LLM, JSD, and PhD.
Use periods in a.m. and p.m., and use an en-dash to designate a time span (for example: 1:00–2:00 p.m.). - When to capitalize titles
Only capitalize a title that appears before a person’s name, as in Dean Trevor Morrison. Titles that appear after a name are not capitalized, as in Trevor Morrison, dean of NYU School of Law.
Make sure you take a look through the rest of the Editorial Style Guide to see the variety of topics covered.
- How to refer to the Law School
What You Need to Know about Accessibility
All pages on the NYU Law website need to be fully accessible to all users, including those using screen readers.
We've covered some of the basics of making your pages accessible: using headings, making accessible links, and remediating all PDFs before posting, but we encourage you to learn more about it on the NYU Law accessibility page.
More Web Editing Resources
Ready for more advanced web editing information? You'll find info on how to embed videos, upload images, and more in the Website Editing Help section of the website.
Need Tech Help?
Contact the the helpdesk:
Monday-Friday
8:00 a.m.-6:00 p.m.
(212) 998-6111
law.helpdesk@nyu.edu